How to add Static Pages to a Blogger blogspot template url homepage wordpress
3 July 2015
What are Blogger static pages?
Blogger Static Pages allows you to create specific pages like About Me, Contact page, Privacy Policy etc. on stand-alone pages that are linked from your blog. The static pages basically are the same as post pages, but there are several things that make them different. One of the differences is that static pages don't appear in the home page, don't have a label, and are not indexed as archive pages.
How to Create Static Pages in Blogger.
Blogger Static Pages allows you to create specific pages like About Me, Contact page, Privacy Policy etc. on stand-alone pages that are linked from your blog. The static pages basically are the same as post pages, but there are several things that make them different. One of the differences is that static pages don't appear in the home page, don't have a label, and are not indexed as archive pages.
How to Create Static Pages in Blogger.
Step 1. Log in to your Blogger Dashboard
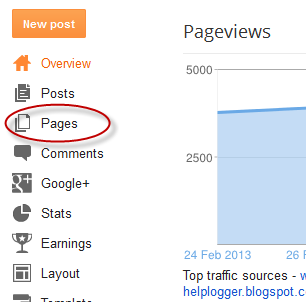
Step 2. Click on Pages

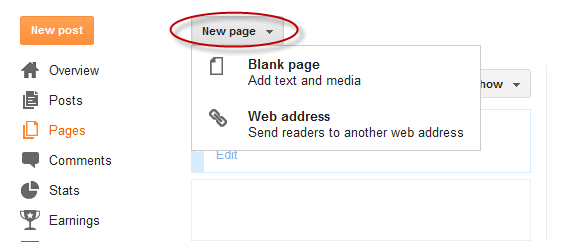
Step 3. Click on New Page - Blank Page

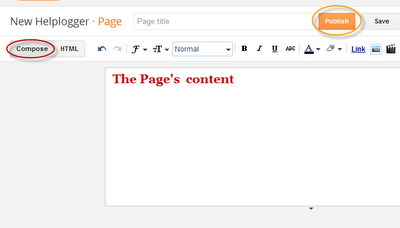
Step 4. Type the title and write the page's content.

When you have finished the editing, click on Publish button.
Step 4. Now you have 3 options:
Keep it as nav menu below header - Top tabs
Display the page in your blog's sidebar - Side Links
Add the page's link manually to your template - Don't Show
After you have chosen where the page will appear, click on the Save arrangement button
And now you're done!
Now you have owned the static page. If you want another static page, just repeat the steps above.
Note: if you have opted for Don't show option: go to Pages again and right click on the page's title and select Copy link location (in firefox). You can add the link manually to your sidebar via Link widget or add the link in your template, via Edit HTML.
UPDATE: Blogger made an update recently to the way that pages are added to blogs. Here is an updated tutorial that will walk you through the new process